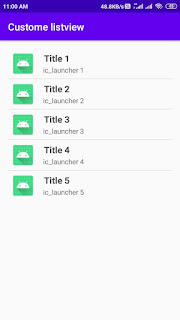
custom listview with image and text in android example
in this, An article today learns custom listview with image and text
in android example. Listview in android studio custom listview clickable in
android studio. Ther many types of listview in android studio. For more
information visit the android developer google this link.
Follow the method custom listview with image and text in
android example.
First method:
Declaire a value for MainActivity.java:
String[] maintitle ={
"Title 1","Title 2",
"Title 3","Title 4",
"Title 5",
};
String[] subtitle
={
"ic_launcher 1","ic_launcher 2",
"ic_launcher 3","ic_launcher 4",
"ic_launcher 5",
};
Integer[] imgid={
R.drawable.ic_launcher,R.drawable.ic_launcher,
R.drawable.ic_launcher,R.drawable.ic_launcher,
R.drawable.ic_launcher,
};
Then the second method:
Create a class MyListAdapter.java and declare a String, Integer
value follows the code:
private final
Activity context;
private final
String[] maintitle;
private final
String[] subtitle;
private final
Integer[] imgid;
then create a get view function in MylistAdapter class
public View getView(int position,View view,ViewGroup parent)
{
LayoutInflater
inflater=context.getLayoutInflater();
View
rowView=inflater.inflate(R.layout.mylist, null,true);
TextView titleText
= (TextView) rowView.findViewById(R.id.title);
ImageView
imageView = (ImageView) rowView.findViewById(R.id.icon);
TextView
subtitleText = (TextView) rowView.findViewById(R.id.subtitle);
titleText.setText(maintitle[position]);
imageView.setImageResource(imgid[position]);
subtitleText.setText(subtitle[position]);
return rowView;
};
Follow the Full Source code
custom listview with image and text in android example.
1.MainActivity.java:
package com.akash.customelistview;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
ListView list;
String[] maintitle ={
"Title 1","Title 2",
"Title 3","Title 4",
"Title 5",
};
String[] subtitle ={
"ic_launcher 1","ic_launcher 2",
"ic_launcher 3","ic_launcher 4",
"ic_launcher 5",
};
Integer[] imgid={
R.drawable.ic_launcher,R.drawable.ic_launcher,
R.drawable.ic_launcher,R.drawable.ic_launcher,
R.drawable.ic_launcher,
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MyListAdapter adapter=new MyListAdapter(this, maintitle, subtitle,imgid);
list=(ListView)findViewById(R.id.list);
list.setAdapter(adapter);
list.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,int position, long id) {
// TODO Auto-generated method stub
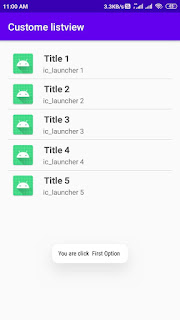
if(position == 0) {
//code specific to first list item
Toast.makeText(getApplicationContext(),"You are click First Option ",Toast.LENGTH_SHORT).show();
}
else if(position == 1) {
//code specific to 2nd list item
Toast.makeText(getApplicationContext(),"You are click Second Option ",Toast.LENGTH_SHORT).show();
}
else if(position == 2) {
Toast.makeText(getApplicationContext(),"You are click Third Option ",Toast.LENGTH_SHORT).show();
}
else if(position == 3) {
Toast.makeText(getApplicationContext(),"You are click Forth Option ",Toast.LENGTH_SHORT).show();
}
else if(position == 4) {
Toast.makeText(getApplicationContext(),"You are click Fifth Option ",Toast.LENGTH_SHORT).show();
}
}
});
}
}
2.activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<ListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="50dp">
</ListView>
</RelativeLayout>
3.MyListAdapter.java:
package com.akash.customelistview;
import android.app.Activity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class MyListAdapter extends ArrayAdapter<String> {
private final Activity context;
private final String[] maintitle;
private final String[] subtitle;
private final Integer[] imgid;
public MyListAdapter(Activity context, String[] maintitle,String[] subtitle, Integer[] imgid) {
super(context, R.layout.mylist, maintitle);
// TODO Auto-generated constructor stub
this.context=context;
this.maintitle=maintitle;
this.subtitle=subtitle;
this.imgid=imgid;
}
public View getView(int position,View view,ViewGroup parent) {
LayoutInflater inflater=context.getLayoutInflater();
View rowView=inflater.inflate(R.layout.mylist, null,true);
TextView titleText = (TextView) rowView.findViewById(R.id.title);
ImageView imageView = (ImageView) rowView.findViewById(R.id.icon);
TextView subtitleText = (TextView) rowView.findViewById(R.id.subtitle);
titleText.setText(maintitle[position]);
imageView.setImageResource(imgid[position]);
subtitleText.setText(subtitle[position]);
return rowView;
};
}
4.mylist.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/icon"
android:layout_width="60dp"
android:layout_height="60dp"
android:padding="5dp" />
<LinearLayout android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Medium Text"
android:textStyle="bold"
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_marginLeft="10dp"
android:layout_marginTop="5dp"
android:padding="2dp"
android:textColor="#4d4d4d" />
<TextView
android:id="@+id/subtitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
android:layout_marginLeft="10dp"/>
</LinearLayout>
</LinearLayout>
5.AndroidManifest.xml:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.akash.customelistview">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>




No comments:
Post a Comment