android toggle button example
Hello, Today Learn android toggle button example. Follow the full Source Code android toggle button example.
1.Open Android Studio Create A New Project:
2.Chocie A Empty Activity And Click Next Button:
3.Then Change A App Name And Package Name And Click Finsih.
Follow the Full Source Code android toggle button example
1.MainActivity.java:
package com.akash.togglebutton;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends Activity {
ToggleButton tbutton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tbutton = (ToggleButton)findViewById(R.id.toggleButton1);
tbutton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(tbutton.isChecked())
{
Toast.makeText(MainActivity.this, "Toggle button is on", Toast.LENGTH_LONG).show();
}
else {
Toast.makeText(MainActivity.this, "Toggle button is Off", Toast.LENGTH_LONG).show();
}
}
});
}
}
2.activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="@color/colorPrimary"
tools:context=".MainActivity" >
<ToggleButton
android:id="@+id/toggleButton1"
android:textOff=""
android:textOn=""
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:background="@drawable/toggle_button_background"
/>
</RelativeLayout>
3.AndroidManifest.xml:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.akash.togglebutton">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
4.toggle_button_background.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/on_toggle_button" android:state_checked="true"/>
<item android:drawable="@drawable/off_toggle_button" android:state_checked="false"/>
</selector>
5.colors.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#6200EE</color>
<color name="colorPrimaryDark">#3700B3</color>
<color name="colorAccent">#03DAC5</color>
</resources>
6.dimens.xml:
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
</resources>
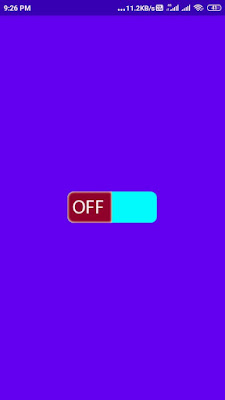
7.Output:






No comments:
Post a Comment