How to display HTML in TextView in Android
In this Article today Learn How to display HTML in TextView in Android. Follow the example How to display HTML in TextView in Android. For more information visit the StackOverflow Page:
1.MainActivity.java:
package com.akash.textviewtohtml;
import android.os.Bundle;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.text.HtmlCompat;
public class MainActivity extends AppCompatActivity {
String htmlText = "<html>\n" +
"<head> </head>\n" +
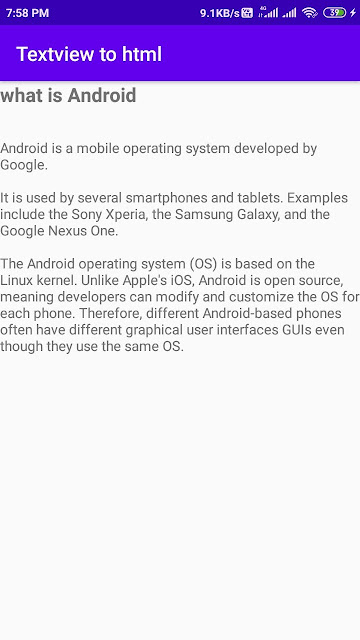
"<h2>what is Android</h2><br>\n" +
"\n" +
"<p>Android is a mobile operating system developed by Google.</p>\n" +
"<p>It is used by several smartphones and tablets. Examples include the Sony Xperia, the Samsung Galaxy, and the Google Nexus One.</p>\n" +
"<p>The Android operating system (OS) is based on the Linux kernel. Unlike Apple's iOS, Android is open source, meaning developers can modify and customize the OS for each phone. Therefore, different Android-based phones often have different graphical user interfaces GUIs even though they use the same OS.</p><br><br>\n" +
"</html>\n";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView htmlToTextView = findViewById(R.id.htmlToTextView);
htmlToTextView.setText(HtmlCompat.fromHtml(htmlText, 0));
}
}
2.activity_main.xml:
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
xmlns:tools = "http://schemas.android.com/tools"
android:id = "@+id/rootview"
android:layout_width = "match_parent"
android:layout_height = "match_parent"
android:orientation = "vertical"
tools:context = ".MainActivity">
<TextView
android:id = "@+id/htmlToTextView"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content" />
</LinearLayout>
3.styles.xml:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
4.AndroidManifest.xml:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.akash.textviewtohtml">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>


No comments:
Post a Comment