Android AutoCompleteTextView SetOnFocusChangeListener Example
In this Article today learn Android AutoCompleteTextView SetOnFocusChangeListener Example. Android Provide an AutoCompleteTextView . for the lean visit the android developer google
There is the AutoCompleteTextView method on Android.
autoCompleteTextView1.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
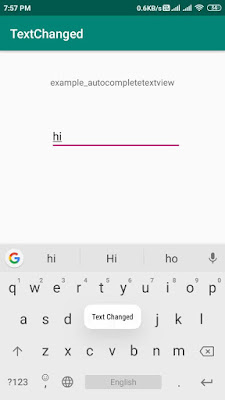
Toast.makeText(MainActivity.this,"Text Changed",Toast.LENGTH_SHORT).show();
}
@Override
public void afterTextChanged(Editable s) {
}
});
}
For the in this Method Usually used add exchangedListener, the context changed, and context changed in the method used on the AutoCompleteTextView in android. so follow the full source code.
1.MainActivity.java:
package com.akash.textchanged;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.widget.AutoCompleteTextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
AutoCompleteTextView autoCompleteTextView1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
autoCompleteTextView1=(AutoCompleteTextView)findViewById(R.id.autoCompleteTextView1);
autoCompleteTextView1.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
Toast.makeText(MainActivity.this,"Text Changed",Toast.LENGTH_SHORT).show();
}
@Override
public void afterTextChanged(Editable s) {
}
});
}
}
2.activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="25dp"
android:text="@string/example_autocompletetextview" />
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/textView2"
android:layout_below="@+id/textView2"
android:layout_marginTop="54dp"
android:ems="10" />
</RelativeLayout>
3.dimens.xml:
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
</resources>
4.strings.xml:
<resources>
<string name="app_name">TextChanged</string>
<string name="example_autocompletetextview">example_autocompletetextview</string>
</resources>
5.AndroidManifest.xml:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.akash.textchanged">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>


No comments:
Post a Comment